When I saw this ESPN feature, I immediately thought of our Columbia Then & Now project.
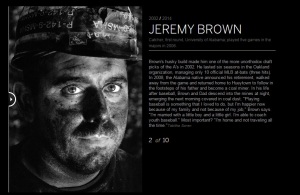
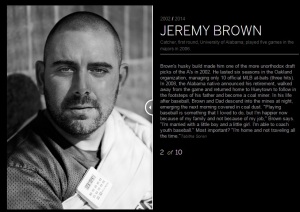
A photographer shot portraits of 10 Oakland Athletics baseball players in 2002 and then caught up with these players again in 2014 for a separate set of portraits. Many of these players are now out of the game, and working more low-profile jobs.
The same feature was run in ESPN the magazine, but the capabilities on a website make it so much more interesting and interactive.
The slider affect is really neat and keeps me, a user, on the page much longer than I would otherwise if there were just a pair of photos placed next to one another. It would be cool to mimic this technique for our project, where we have matching photos of the same area of town — 60-someodd years apart.
It might be difficult. First off, the ESPN page uses JavaScript.
The HTML includes two photos — a before image and an after. Each pairing of photos is organized with three separate div tags: “wide-photo-container,” “image-container full” and “mod-inline video-player full-width.”
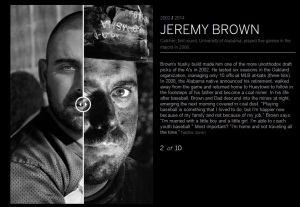
The slider is labeled as “twenty-twenty handle.” The style is “left,” and when you move the slider over, it goes from 0 px all the way over to 400 px, where full view of the other photo appears. The px changes based on what part of the photo you’re at, which I found pretty cool.

Slider at 400px

Slider at 200px

I really enjoy that slider affect as well. I’ve noticed more and more sites using this, and I think it’s proving to be very successful in regard to usability and style amongst users.
LikeLike